Наверно мало кто будет спорить, что дизайн веб-сайта - один из основных факторов, влияющих на восприятие сайта посетителем. И конечно задача любого владельца сайта в основном и состоит в том, чтобы ресурс производил наилучшее впечатление.
Не стоит также забывать, что разные Интернет-браузеры могут отображать одну и ту же веб-страницу по разному, поэтому тестирование сайта, по крайней мере в основных браузерах (Yandex Browser, Google Chrome, Mozilla FireFox, Opera, Internet Explorer и Apple Safari) является неотъемлемой частью веб-разработки.
При необходимости исходный код веб-сайта почти всегда можно подправить для корректного отображения в большинстве браузеров.
Разрабатывая дизайн нового сайта, следует прежде всего иметь представление об аудитории (кто, откуда и при каких обстоятельствах сможет попадать на создаваемый ресурс) и, учитывая при этом, что "на вкус и цвет товарищей нет", постараться выработать концепцию, которая придётся по душе большинству будущих посетителей.
Вы быть может замечали, что заходя на некоторые сайты, возникает желание поскорее понять есть ли там то, что Вам нужно и уйти. На других же, наоборот, хочется просмотреть как можно больше страниц, узнать побольше для чего был создан сайт, что он может предложить посетителю. Человеку вообще свойственно радоваться красивому. На подсознательном уровне мы то и дело испытываем чувство удовлетворения от гармоничности чего-либо, а всякий дисбаланс, наоборот, вызывает раздражение. Даже по большей части не задумываясь, почему нам нравится одно и не очень другое, мы постоянно делим мир на то, что радует глаз, и то, что вызывает противоположные чувства.
Мы не будем здесь долго останавливаться на том, что такое креатив, насколько он полезен для оформления внешнего вида чего-либо. Скажем только, что считаем появление в сети каждого нового сайта сродни рождению чего-то нового живого. То, как будет выглядеть «детище», зависит от выбранного дизайна. Креативность (по одному из определений - способность вообразить или изобрести что-то новое) здесь будет важна ещё и потому, что людям свойственно хотеть нового, а повторяющееся (даже что-то очень впечатляющее) всё же быстро надоедает. Задача веб-дизайнера - давать что-то новое, в то же время не уходя слишком далеко от уже понравившегося пользователю стиля.
Не последнюю роль в оформлении веб-сайта играет гармоничная цветовая гамма. Как правило, внешний вид веб-страниц оформляется через язык разметки (HTML) и каскадные таблицы стилей (CSS), где цвета задаются с помощью специальных кодов. Например, в шестнадцатеричной цветовой модели абсолютно белый цвет будет записан как #FFFFFF; чёрный - #000000; и т.д. Colorpicker ↓ (или попросту палитра) даёт понять, как любой, даже самый лёгкий оттенок цвета имеет свой отдельный код как в цветовых моделях RGB (аббревиатура от англ. Red-Green-Blue - Красный-Зелёный-Синий) и HSV (аббревиатура от англ. Hue-Saturation-Value - Тон-Насыщенность-Значение), так и в шестнадцатеричной модели (HEX).
С точки зрения дизайна, для сайта следует определить основной фон (изображение или фоновый цвет), то же самое для блоков сайта (тех, фон которых отличается от основного). Так как гиперссылки обычно выделяют из остального текста, то, может быть Вы захотите определить каким цветом будут ссылки и будет ли он меняться (лучше, чтобы менялся) при наведении на него курсора мыши. Все эти цвета и изображения (если используются в качестве фона) должны гармонично сочетаться. Серость и однообразие наводят тоску, но и «попугайская» раскраска вызовет у большинства посетителей сайта отрицательные эмоции.
С цветовой гаммой определились, дальше что? Стоит продумать, каким образом на сайте будет располагаться основной контент
Короче говоря, дизайн сайта - всё, что связано с его внешним видом, впечатлением, которое ресурс производит на посетителя. В студии ПроАктОн мы уделяем дизайну наших проектов огромное значение. Нам даже говорили, что черезчур большое, но нам действительно важно, чтобы внешний вид созданного нами веб-сайта был привлекательным для пользователей. Мы считаем, что лучше потратить больше времени на дизайн сайта и получить 100% удовлетворение от созданного, чем поторопиться и потом, каждый раз посещая этот ресурс, испытывать ощущение, что что-то здесь не так, чего-то не хватает или, наоборот, что-то здесь лишнее. Такой подход обеспечивает нам довольных клиентов и красивое портфолио.
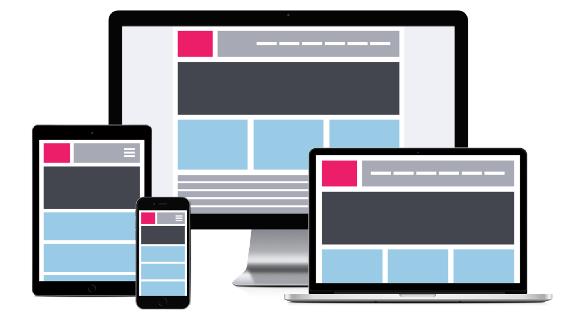
Почему адаптивный дизайн

Отдельной темой идёт, так называемый, адаптивный веб-дизайн
Получить оперативную и квалифицированную консультацию на любую тему, связанную с дизайном сайтов (в т.ч. по адаптивному дизайну), Вы можете, заказав консультацию, позвонив +79166767915, или написав на имэйл (по электронной почте на info@proacton.ru).
Будем рады проконсультировать, обращайтесь ↑ Заказать консультацию