
Микроразметка - это когда в существующую верстку сайта добавляются некоторые атрибуты и теги, что позволяет поисковому роботу лучше понимать информацию на веб-страницах и предоставлять пользователям наиболее релевантные результаты. Информативные сниппеты дают возможность получить качественные переходы, поскольку пользователь сразу понимает, что он найдет на странице. И как следствие, имеем больше трафика без увеличения бюджета на продвижение.
Что дает микроразметка сайта
Для чего нужна микроразметка сайта? Прежде всего для удобства пользователя, поскольку помогает оптимизировать поиск, так как кратко и емко передает содержимое сайта. Например, на странице с рецептом, структурированные данные будут включать список ингредиентов, время и температуру готовки, количество калорий в блюде. А для интернет-магазина - товар и его цену, характеристики, отзывы.
Если же рассматривать с коммерческой точки зрения, то микроразметка улучшает внешний вид сайта в результатах поиска, дает красивые и структурированные сниппеты, что существенно увеличивает кликабельность. А она, в свою очередь, влияет на поведенческие факторы. Сайт занимает более высокие позиции в поисковой выдаче и посещаемость ресурса растет.
Микроразметка должна соответствовать контенту страницы, в коде которой она размещена. Нельзя добавлять структурированные данные, описывающие информацию, скрытую от пользователей.
Однако нужно понимать и то, что микроразметка не оказывает непосредственного влияния на позицию в результатах поиска. Если вы сделали красивую и правильную микроразметку, у сайта появился структурированный и привлекательный сниппет, то вероятней всего его позиции улучшатся. Но рассчитывать на то, что сайт сразу займет первую строчку выдачи, не стоит.
И опять же, если микроразметка окажется плохой, позиции ресурса не ухудшатся.
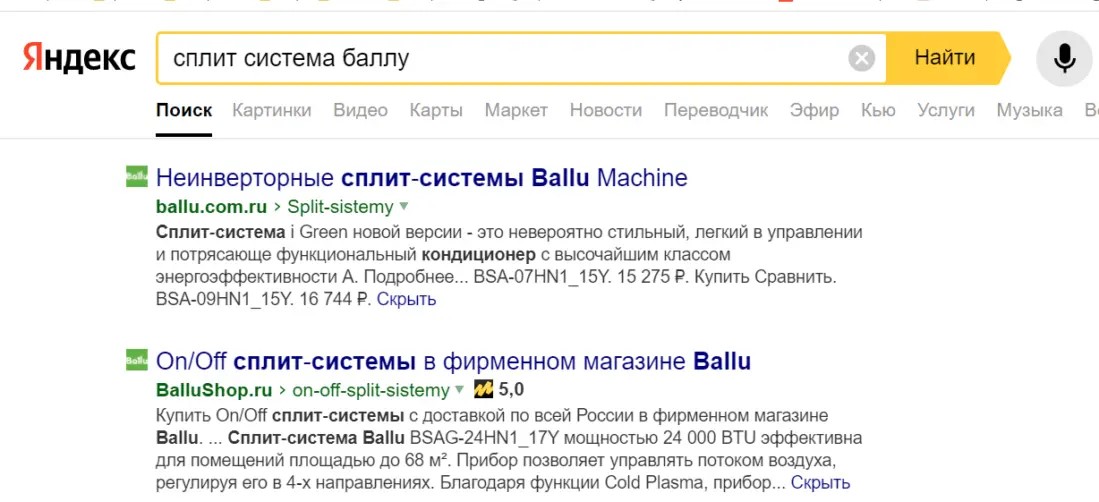
Сниппет - своего рода визитка сайта, с URL, заголовком и краткой информацией о ранжируемой странице. Поисковый робот генерирует ее самостоятельно, либо берет из title и description.

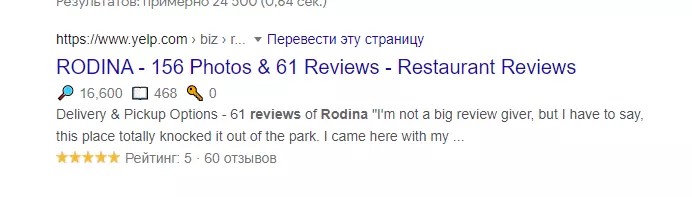
Иногда, эта информация может быть более интерактивной, с оценкой пользователей, рейтингом. Она вызывает доверие, и побуждает желание кликнуть. Такой сниппет считается расширенным, поскольку содержит больше полезных данных для пользователя, а значит, увеличивает число кликов из поиска.
Любой сайт представлен несколькими категориями, которые наполняются различным контентом (видео, рецепты, данные о товарах, ценах, отзывы о фильме и т. д). И именно от него зависит формат микроразметки.
Расширенные сниппеты. В чем выгода
Расширенные сниппеты грузятся всегда сверху. По статистике, запрос, заданный в форме вопроса, генерирует самое большое количество расширенных сниппетов. Если по пунктам, то они:
- Увеличивают количество переходов с выдачи, поскольку дают наиболее полный ответ на запрос пользователей.
- Улучшают позиции за счет поведенческих факторов.
Расширенные сниппеты помогают продвигаться сайтам с полезным контентом, но имеющим низкую позицию. Поисковик его выхватывает и показывает в расширенном сниппете, но не ранжирует при этом сайт в ТОП-1.
Такие расширенные результаты используются и голосовыми помощниками.
Микроразметка страницы не является гарантией того, что после индексации она будет отображаться в расширенном сниппете. Если по какому-то ключевому запросу уже показываются расширенные результаты, то вы по нему вряд ли продвинетесь и получите трафик. Поскольку такой сниппет будет оттягивать внимание пользователей и до вашего сайта они просто не дойдут.
Когда ресурс попадает под санкции, то с большой долей вероятности расширенные сниппеты будут удалены. Произойдет это и в том случае, если информация на сайте утратила актуальность, или же структурированные данные не соответствуют содержанию страницы.
Некачественный и сомнительный контент не способствует возникновению доверия у поисковых роботов. И вряд ли можно рассчитывать на расширенные сниппеты, пока существуют такие проблемы.
За спам в микроразметке Гугл может наложить санкции в ручную. Данная информация будет отображаться в Search Console. Тогда следует устранить замечания и отправить запрос на дополнительную проверку.
Поисковая система может расценивать как спам ошибки в микроразметке, если выбран не тот тип структурированных данных.
Манипулятивное поведение. Например, на вашем сайте нет вакансий, но вы воспользовались разметкой JobPosting. То есть, за счет такой манипуляции, вы собираетесь привлечь пользователей из поиска на страницу, содержание которой не имеет ничего общего с той информацией, что отображается в структурированных данных.
В этом случае Google не будет оповещать о нарушении, но санкции обязательно скажутся на потере трафика.
Чаще всего используется три основных вида микроразметки.
- Schema.org - золотой стандарт, который совершенствуется непрерывно. Существует давно, является наиболее популярной и позволяет описать практически любой продукт или услугу. Имеет в своем багаже очень много тегов, но основные три: itemscope - указывает поисковому роботу на то, что будет произведено описание объекта. Остальные два itemtype и itemprop - его тип и свойства.
- Open Graph - разрабатывалась в чреве Facebook, и преследовала единственную цель - создавать привлекательные сниппеты сайта в соцсетях. Теперь активно используется не только популярными соцсетями, но и блог-платформами. Тегов в ней не очень много, но вполне достаточно для нормальных репостов.
- JSON-LD - Формат вывода микро разметки через JS
Идеальное решение - когда на сайте задействованы все три вида. Присутствие Open Graph не только желательно, но и обязательно, на том основании, что данный тип отвечает за представление в соцсетях. Важность Schema.org невозможно переоценить, поскольку это разметка основного контента. Джейсон необходим, если следует отобразить какие-то мероприятия, события, концерты и т.д.
Микроформаты и их разновидности
Микроформаты - это метод семантической разметки содержимого на сайте, благодаря которому поисковым роботам легче обрабатывать контент. За счет того, что данные, связанные с какими-то событиями, людьми или товарами, упорядочиваются с помощью элементов HTML, мы можем указать смысловое значение отдельных блоков. Для пользователей такая разметка абсолютно невидима, но необходима для лучшей индексации страниц.
В стандартной HTML или XHTML разметки страницы чаще всего применяются такие теги, как «class», , . Например, атрибут «class» позволяет указать категорию кода элемента страницы.
Рассмотрим, как использовать микроформаты.
«Хлебные крошки»
По сути это система навигации или меню вложенности на сайте, которое помогает пользователю понять, в каком разделе он находится, и при необходимости перейти в другой. «Хлебные крошки» наглядно демонстрируют структуру ресурса и расположение страниц, и отображаются в верхней части.
Что касается SEO, то тут они позволяют сделать перелинковку с другими страницами, облегчают навигацию, что положительно влияет на такие поведенческие факторы, как время нахождения на сайте и глубина просмотра.
Навигационная цепочка может быть оформлена по-разному:
- линейная, если навигация начинается с разделов каталога, а не с главной страницы;
- система «назад», когда на сайте устанавливается такая кнопка (например, назад к каталогу, назад главное);
- третья система объединяет два предыдущих варианта.
Такая информационная цепочка пригодится любому ресурсу: информационному, корпоративному, интернет-магазину.
Микроразметка для страницы контактов
Вид разметки, который непременно должен присутствовать на каждом сайте. В Schema.org выбирается тип организации. Хотя можно остановиться на Organization, который подходит для всех.
<div itemscope="" itemtype=">
<span itemprop="name"> </span>
Контактная информация:
<div itemprop="address" itemscope="" itemtype=>
Почтовый адрес:
<span itemprop="streetAddress">номер дома, улица</span>
<span itemprop="postalCode">почтовый индекс</span>
<span itemprop="addressLocality">город, страна</span>
</div>
Телефон:<span itemprop="telephone">контактный телефон</span>,
Факс:<span itemprop="faxNumber">факс</span>,
E-mail: <span itemprop="email">корпоративный e-mail</span>
</div>Здесь указывается вся информация: название компании, адрес, телефон, электронная почта. В комбинации с грамотно составленными интерактивными картами, страница сайта с контактной информацией будет считаться идеальной для поискового робота.
Микроразметка для интернет-магазина
Если правильно выполнить микроразметку, то структурированные данные могут включать изображение с названием бренда, цену, характеристики, отзывы, наличие на складе.
Микроразметка карточки товара
Допустим, что у нас есть страница с конкретным товаром. Открываем исходный код, и выделяем нужные текстовые блоки. И с помощью синтаксиса Schema.org просто размечаем их.
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Футболка с топорами</h1>
<img src="/images/article/1556011480370.jpg" itemprop="image">
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<div>700 руб.</div>
<meta itemprop="price" content="700.00">
<meta itemprop="priceCurrency" content="RUB">
</div>
<div>Производитель: <span itemprop="brand">Макс-Экстрим</span></div>
<div>Модель: <span itemprop="model">3774438</span></div>
<div itemprop="description">Дизайнерская футболка, перевод надписи - <br>
"Нечего делать с ножом там, где нужен топор". Футболка с классным <br>
дизайном, изготовлена из качественных материалов и стойкой краски.</div>
</div>Тип схемы определяется контейнером, в который заключается микроразметка товара. И его содержимое соответствует типу «Product». А поскольку внутри основного контейнера имеется вложенный, то робот понимает, что именно там находится конкретное предложение с ценой и пр.
Микроразметка категории товаров
По большому счету такой микроразметки нет. Тогда адаптируют разметку для карточки товара, вводом таких параметров, как:
offerCount – количество товаров в разделе;
lowPrice и highPrice - самая низкая и высокая цена в данной категории.
<div itemscope itemtype="http://schema.org/Product">
<p itemprop="name">Мужские футболки</p>
<div itemtype="http://schema.org/AggregateOffer" itemscope="" itemprop="offers">
<div>40 товаров</div>
<meta content="40" itemprop="offerCount">
<div>от 500 руб.</div>
<meta content="500" itemprop="lowPrice">
<div>до 1000 руб.</div>
<meta content="1000" itemprop="highPrice">
<meta content="RUB" itemprop="priceCurrency">
</div>
</div>Микроразметка статей
Для данной разметки будут применяться следующие атрибуты:
- headline – название статьи.
- datePublished – когда опубликована.
- image – картинка.
- articleBody – непосредственно текст.
- author – автор статьи.
- publisher – имя ресурса, на котором публиковалась.
Пример микроразметки по shema.org
<section itemscope itemtype="http://schema.org/Article">
<h1 itemprop="headline">Микроразметка для статьи</h1>
<time itemprop="datePublished" datetime="2019-04-26T20:10:00+00:00">26 апреля 2019</time>
<div itemscope itemprop="image" itemtype="http://schema.org/ImageObject">
<img itemprop="url contentUrl" src="/images/article/microrazmetka-schema-org.png" alt="Микроразметка статьи">
</div>
<h2 itemprop="alternativeHeadline">Подзаголовок</h2>
<article itemprop="articleBody">
<p>Текст статьи</p>
</article>
<div>Автор: <span itemprop="author">Артем Абловацкий</span></div>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="url image" src="/logo.svg" />
</div>
<meta itemprop="name" content="Артем Абловацкий">
<meta itemprop="telephone" content="+7 909 45 45 396">
<meta itemprop="address" content="г. Москва, ул. Пушкина Дом Колотушкина">
</div>
<meta itemprop="dateModified" content="2019-04-26T23:30:40+00:00" />
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="Ссылка на статью" />
</section><script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage":
{
"@type": "WebPage",
"@id": "Каноническая ссылка на статью" },
"headline": "Заголовок H1", "image":
{
"@type": "ImageObject",
"url": "Ссылка на изображение для превью статьи",
"width": Высота изображения в пикселях,
"height": Ширина изображения в пикселях },
"datePublished": "Дата публикации",
"dateModified": "Дата изменения",
"author":
{
"@type": "Person", "name": "Имя автора статьи" },
"publisher":
{
"@type": "Organization",
"name": "Название организации",
"logo":
{
"@type": "ImageObject",
"url": "Ссылка на логотип компании",
"width": Высота логотипа в пикселях,
"height": Ширина логотипа в пикселях
}
},
"description": "Краткое описание статьи",
"interactionStatistic":
[
{ "@type": "InteractionCounter",
"interactionType": "http://schema.org/ShareAction", "userInteractionCount": Число твитов },
{
"@type": "InteractionCounter",
"interactionType": "http://schema.org/CommentAction", "userInteractionCount": Число комментариев
}
],
"aggregateRating":
{
"@type": "AggregateRating",
"ratingValue": Рейтинг статьи,
"reviewCount": Число проголосовавших
}
}
</script>Микроразметка для отзывов
Процент запросов при поиске отзывов на товары, услуги, ресурсы и пр., довольно высок. Поэтому нужно их преподнести таким образом, чтобы пользователь захотел перейти именно на ваш, конкретный ресурс.

Поэтому первое, что делаем, сообщаем роботу о типе разметки.
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
Затем используем такие параметры:
- name — название;
- author — фамилия автора;
- datePublished — дата размещения;
- reviewBody — текст отзыва;
- reviewRating – объективная оценка.itemprop="bestRating" - самая высокая оценка, которая возможна в системе.
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
<span itemprop="name">Превосходная статья!</span>
<span itemprop="author">Артем Абловацкий Старший Сео специалист RUSH</span>
<meta itemprop="datePublished" content="2022-26-04">
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content = "0">
<span itemprop="ratingValue">10</span>
<span itemprop="bestRating">10</span>
</div>
<span itemprop="reviewBody">Очень познавательная и информативная статья!
Узнал много нового.</span>
</div>
</div>Не стоит спамить этой разметкой проставлая левые данные. это все с большой вероятностью приведет к тому что ПС станут её игнорировать полностью.
Микроразметка для изображений
Благодаря атрибуту itemprop="image" поисковый робот в два счета находит необходимую информацию. Нужно только указать адрес изображения, название, его размеры, сделать описание и поставить подпись.
<div itemscope itemtype="http://schema.org/ImageObject">
<h2 itemprop="name">Винни-Пух</h2>
<img src="/vinni.jpg" itemprop="contentUrl" />
<span itemprop="description">Винни-Пух залезает на дерево.</span>
</div>Микроразметка для видео
Благодаря расширенному сниппету видео можно получать трафик не на сайт, а на Ютуб канал. Этот сниппет только за последний год по популярности вырос втрое. Видео сейчас показывается по большей части поисковых запросов.
<div itemscope itemtype="http://schema.org/VideoObject" >
<a itemprop="url" href="https://www.mysite.com/view/306/">
<h1 itemprop="name">Что такое Schema.org</h1>
</a>
<p itemprop="description">Schema.org - это стандарт семантической разметки данных в сети,
объявленный поисковыми системами Google, Bing и Yahoo! летом 2011 года. Цель семантической разметки —
сделать интернет более понятным, структурированным и облегчить поисковым системам и специальным программам
извлечение и обработку информации для удобного её представления в результатах поиска.</p>
<meta itemprop="duration" content="PT6M58S">
<meta itemprop="isFamilyFriendly" content="true">
<p>Дата загрузки:<span itemprop="uploadDate">2013-06-05T00:00:00</span>
</p>
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject">
<img itemprop="contentUrl" src="https://www.mysite.com/images/preview/img1.jpg">
<meta itemprop="width" content="250">
<meta itemprop="height" content="120">
</span>
</div>Такую микроразметку можно реализовать с помощью плагина Insert Video with Schema.org (IVS). Тогда в расширенном сниппете будет показана заставка с названием ролика, его длительность и короткое описание.
Микроразметка страницы Q&A
Данная схема структурированных данных позволяет размечать контент, который содержит вопрос и ответы на него.
Сначала, как всегда, сигнализируем о начале разметки. Затем пишем тему вопроса: Тема вопроса
<span itemprop="name">Почем опиум для народа</span>
<div>
<span itemprop="answerCount">Количество ответов на вопрос</span>
</div>
<div itemprop="acceptedAnswer" itemscope itemtype="https://schema.org/Answer">
<div itemprop="text">Религия-опиум для народа</div>Отдельно стоит упомянуть микроразметку FAQpage. Она в последние время очень набирает популярность поскольку позволяет добиться вывода акардиона в поисковой выдаче гугла. (Табы с дополнительной информацией)
Несколько особенностей этого
Дополнительная информация по этим видам разметок
HowTo – инструкции типа «как сделать», пошаговые руководства к действию.
Q&A – страница с несколькими вопросами-ответами или ориентированная на один конкретный вопрос и несколько вариантов ответов на него.
Микроразметка Recipe применительна только к рецептам и должна содержать следующую информацию: список продуктов, сколько времени готовится блюдо, его изображение и пошаговое приготовление.
<div itemscope itemtype="http://schema.org/Recipe">
<h1 itemprop="name" >Бефстроганов</h1>
Впервые это блюдо появилось в конце XIX века и было названо в честь графа Строганова А.Г.
<img itemprop="resultPhoto" src="/profit.jpg" />
<ul>
<li>Автор рецепта: <span itemprop="author">Граф Строганов</span></li>
<li>После приготовления вы получите <span itemprop="recipeYield" >7 порции</span></li>
<li>Время приготовления: <meta itemprop="totalTime" content="PT45M"/>40 минут</li>
</ul>
<h2>Ингредиенты</h2>
<ul>
<li itemprop="ingredients"> говядина </li>
<li itemprop="ingredients" > сметана </li>
<li itemprop="ingredients" > соль </li>
<li itemprop="ingredients" > свежемолотый перец </li>
<li itemprop="ingredients" > мука </li>
</ul>
<h2>Способ приготовления</h2>
<ul itemprop="recipeInstructions">
<li>
<img itemprop="image" src="/creks.jpg" alt="нарезанная ломтиками говядина"/>
Положить мясо между двумя слоями пищевой пленки (или в пакет) и тонко отбить. </li>
<li>
<img itemprop="image" src="/feks.jpg" alt="лук нарезанный четвертькольцами"/>
Отбивные нарезать тонкой соломкой поперек волокон. </li>
<li>
<img itemprop="image" src="/peks.jpg" alt="из любого мяса"/>
обжарить до мягкости на медленном огне, периодически помешивая. </li>
</ul>
<span itemprop="recipeCategory">Блюда из говядины</span>
<div itemprop="nutrition" itemscope itemtype="http://schema.org/NutritionInformation">Может быть размещена и дополнительная информация: количество калорий, сложность приготовления (новичок или профи), блюдо какой кухни и т.д.
Яндекс отдает предпочтение микроразметке Schema.org - стандарт, который был принят в 2011 г. Имеет большое количество сущностей и их перечень непрерывно пополняется. Для различных типов страниц и данных должны применяться свои, специальные сущности.
- Товары Product
- Отзывы Review
- Мероприятие Event
- Организация Organization
- Место Place
- Товарное предложение Offer
- Несколько товаров AggregateOffer
- Сводный рейтинг AggregateRating
- Рецепт Recipe
- Книга Book
- Фильм Movie
- Ресторан Restaurant
- Аудио AudioObject
- Видео VideoObject
- Картинки ImageObject
- Программы SoftwareApplication
- Мобильные приложения MobileApplication
- Интернет-программы WebApplication
- Игры VideoGame
- Вопросы и ответы Question и Answer
После того, как была сделана разметка контента, необходимо проверить ее на ошибки с помощью валидатора, и убедиться в том, что поисковые роботы смогут обнаружить структурированные данные.
Это можно сделать на официальной странице валидатора Google, для чего следует заполнить форму проверки и запустить тест. Слева можно увидеть фрагмент исследуемого кода, а справа - отчет. Если обнаружатся ошибки, их необходимо исправить.
Данный валидатор самый строгий из всех, выявляет любое несоответствие.
В Яндексе проверка осуществляется в вебмастере. Для чего потребуется ввести фрагмент кода или ссылку на страницу. Процесс длится несколько секунд. Все проблемы отмечаются красным цветом и сопровождаются текстом.
Микроразметка необходима для увелечения заметности снипета в поисковой выдаче. Хотя сама по себе не влияет на ранжирование в целом.
Она должна быть установлена на весь контент. Все индексируемые страницы размечаются правильными видами микроразметок. Некоторые элементы могут иметь свою, внутреннюю разметку, которую тоже необходимо правильно прописывать.
И не забывайте проверять микроразметку на ошибки, используя валидаторы.