
Что такое карта сайта?
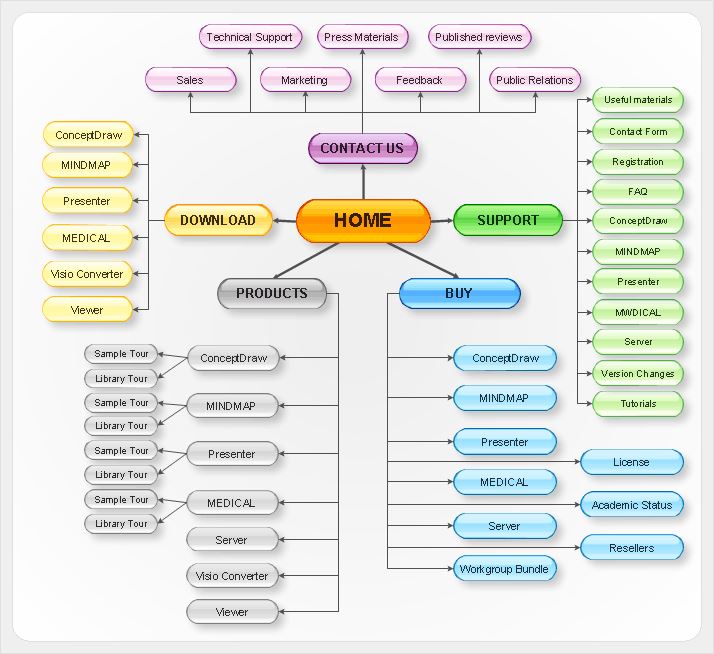
Это один из элементов внутренней SEO-оптимизации веб-сайта. Карта сайта представляет собой список страниц сайта для поисковых систем или пользователей и аналогична разделу «Содержание» обычной книги. Используется как элемент навигации, показывает взаимосвязь между страницами сайта. Это полный перечень разделов и/или всех страниц в иерархическом порядке. В XML-формате используется для поисковых систем, а в HTML - для пользователей, чтобы помочь найти нужную информацию, которая есть на сайте.
Так выглядит обобщённое определение термина, о котором пойдёт речь в этой статье.
Итак, нужны карты сайта, как пользователям, так и поисковикам, а по сути своей являются структурированными списками урл, опубликованными в том или ином формате. Создавать карты сайта можно, как вручную, так и при помощи генераторов разных типов, автоматизирующих этот процесс.
HTML-карта сайта
Карта в HTML-формате делается прежде всего для посетителей сайта, является обычной веб-страницей, где представлены ссылки на все страницы сайта. Если ресурс не очень большой, страниц не много, то такую карту можно сделать и вручную (как, например, сделана эта карта сайта https://www.uck.ru.com/sitemap.html). Для больших сайтов такую карту лучше делать динамической, в автоматическом режиме, т.е. средствами программирования (как например генерируется (долго, т.к. на сайте тысячи страниц) эта https://www.light-group.info/karta-sajta). При помощи такой карты сайта посетитель может быстро понять, что может найти на данном сайте, да и поисковики (точнее их боты) при индексировании идут по ссылкам, а в html-карте обычно содержатся именно ссылки на все важные страницы сайта.
XML-карта сайта
В XML-формате карта сайта нужна для поисковиков. С помощью XML-карт поисковые системы могут узнавать какие страницы сайта следует индексировать, их урл (адреса), время последнего обновления каждой из страниц, а также приоритет (важность) этих страниц для краулинга (см. словарь терминов).
Из каких элементов состоит XML-карта сайта
В первой строке документа указывается версия xml и кодировка - UTF-8.
Также используются специальные тэги XML:
- <sitemapindex> - родительский тэг в начале и конце файла;
- <sitemap> - родительский тэг для каждого файла sitemap, указанного в файле (при этом данный тэг - дочерний относительно sitemapindex);
- <url> - блок, который содержит значение самого URL и прочие элементы;
- <loc> - непосредственно URL страницы;
- <changefreq> - как часто данная страница может изменяться. Возможные значения: always, hourly, daily, weekly, monthly, yearly, never;
- <priority> - приоритет структурных элементов, помогает определить, какие страницы более приоритетные для краулинга (ему присваивается значение до единицы, например: 0,5);
- <lastmod> - время последнего обновления контента страницы, не обязательный параметр (для сайтов со статическим контентом достаточно использовать changfreq).
Пример структуры файла c XML-картой сайта:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/</loc>
<lastmod>2019-01-23</lastmod>
<changefreq>monthly</changefreq>
<priority>0.9</priority>
</url>
</urlset>
Пример XML-карты сайта - https://www.uck.ru.com/sitemap.xml
Для больших сайтов лучше сформировать несколько XML-карт и объединить их в файле в том же формате. Например, в этот индекс в формате XML входят два файла sitemap:
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://www.example.com/sitemap1.xml</loc>
</sitemap>
<sitemap>
<loc>http://www.example.com/sitemap2.xml.</loc>
</sitemap>
</sitemapindex>Ещё совсем недавно главный Российский поисковик Яндекс понимал только стандартные списки страниц (URL) сайта в XML-формате и карты, описанные ниже, делались только для Гугла. На данный момент Яндекс научился понимать XML-карты изображений и видео наравне с остальными поисковиками, смысла создавать такие сайтмэпы (для Рунета) стало больше.
XML-sitemap для изображений
Данные XML-карты могут помочь поисковым системам найти контент, который иначе нельзя было бы обнаружить (например, если он загружается с помощью JavaScript), и указать изображения, которые необходимо сканировать и индексировать.
Для карт изображений используются тэги:
Обязательные:
- <image:image> - cодержит всю информацию об одном изображении (каждый URL (тег <loc>) может включать до 1000 тегов <image:image>);
- <image:loc> - URL изображения.
Кроме того, можно использовать необязательные тэги:
- <image:caption> - подпись к изображению;
- <image:geo_location> - место съемки (страна, город, и так далее);
- <image:title> - название изображения;
- <image:license> - URL лицензии изображения.
Пример структуры файла XML-карты для изображений:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/primer.html</loc>
<image:image>
<image:loc>http://example.com/kartinka.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>Пример XML-карты для изображений - https://www.uck.ru.com/sitemap_images.xml
Заказать XML-карту изображений
XML-sitemap для видео
Обязательные тэги:
- <loc> - страница, где находится видео;
- <video:title> - название видео, до 100 символов;
- <video:player_loc> - место размещения плеера для видео;
- <video:content_loc> - место размещения конкретного видео;
- <video:thumbnail_loc> - превью (миниатюра) видео, не менее чем 120х90 px;
- <video:video> - контейнер для описания видео;
- <video:description> - описание видео, до 2000 символов.
Необязательные тэги:
- <video:duration> - длительность видео, до 8 часов, пишется в секундах;
- <video:category> - категория видео, например, техника;
- <video:uploader> - имя человека (компании), добавившего видео. Допускается указание одного имени для файла;
- <video:requires_subscription> - указывается, требуется ли для просмотра видео подписка. Как платная, так и бесплатная, с доступными значениями: yes, no;
- <video:publication_date> - дата публикации, в формате YYYY-MM-DD или YYYY-MM-DDThh:mm:ss+TZD;
- <video:family_friendly> - здесь указывается, может ли видео быть доступным для безопасного поиска или нет;
- <video:restriction> - список стран, в которых видео может воспроизводиться или не воспроизводиться. Допустимые значения - коды стран в формате ISO 3166. Для каждого видео может отображаться только один тег <video: restriction>. Если тэг <video: restriction> отсутствует, предполагается, что видео можно воспроизводить на всех территориях;
- <video:gallery_loc> - ссылка на галерею;
- <video:expiration_date> - дата и время, когда видео становится неактуальным;
- <video:price> - стоимость с указанием валюты в формате ISO 4217;
- <video:tag> - тэги видео;
- <video:view_count> - количество просмотров видео;
- <video:rating> - рейтинг видео (от 0 до 5);
- <video:platform> - список площадок, где видео может воспроизводиться и не воспроизводиться. Доступные значения: web, mobile, tv. При отсутствии тега предполагается, что видео может воспроизводиться на всех платформах;
- <video:live> - указывает на то, является ли видео прямой трансляцией (live). Доступные значения: yes, no.
Пример структуры файла карты сайта для видео:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>http://www.example.com/thumbs/123.jpg</video:thumbnail_loc>
<video:title>Как приготовить отличный шашлык</video:title>
<video:description>Алла учит правильно готовить шашлык</video:description>
<video:content_loc>
http://streamserver.example.com/video123.mp4</video:content_loc>
<video:player_loc>
http://www.example.com/videoplayer.php?video=123</video:player_loc>
<video:duration>600</video:duration>
<video:expiration_date>2021-11-05T19:20:30+08:00</video:expiration_date>
<video:rating>4.2</video:rating>
<video:view_count>12345</video:view_count>
<video:publication_date>2007-11-05T19:20:30+08:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:restriction relationship="allow">IE GB US CA</video:restriction>
<video:price currency="EUR">1.99</video:price>
<video:requires_subscription>yes</video:requires_subscription>
<video:uploader
info="http://www.example.com/users/grillymcgrillerson">GrillyMcGrillerson
</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>Пример XML-карты для видео - https://www.uck.ru.com/sitemap_video.xml
XML-карта для мультиязычных сайтов
Файлы sitemap можно использовать, чтобы передать атрибут rel="alternate" hreflang="x". Благодаря этому пользователям показываются страницы на нужном языке и с URL-адресами с правильной региональностью.
Пространство имен XHTML должно быть указано так:
xmlns:xhtml="http://www.w3.org/1999/xhtml"Также необходимо создать отдельный элемент URL для каждого адреса. В свою очередь каждый элемент должен включать:
Тэг loc, который указывает на URL-адреса;
Подэлемент xhtml:link rel="alternate" hreflang="XX" для каждой альтернативной версии страницы, обязательно включая текущую версию.
Например, на сайте есть раздел на русском языке, предназначенный для пользователей со всего мира. Кроме того, существуют две версии этой страницы: на английском и на французском.
Полный набор URL выглядит так:
- example.com/ru/
- example.com/en/
- example.com/fr/
Файл sitemap, который приведен на примере ниже, сообщает поисковикам о том, что у страницы example.com/ru/ существует соответствующая версия на английском и французском языках:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://example.com/ru/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/en/" />
<xhtml:link rel="alternate" hreflang="fr" href="http://www.example.com/fr/" />
<xhtml:link rel="alternate" hreflang="x-default" href="https://www.example.com/ru/" />
</url>
</urlset>Строчка с атрибутом hreflang="x-default" указывает на вариант страницы по умолчанию. В примере выше это русскоязычная страница.
Пример карты мультиязычного сайта - https://www.uck.ru.com/sitemap.xml
Заказать XML-карту мультиязычного сайта
Рекомендации Яндекса
Яндекс поддерживает два формата файлов sitemap:
- XML (рекомендуется);
- текстовый файл.
Требования для карт от Яндекс:
- размер в несжатом виде не должен превышать 10 Мб;
- Яндекс распознает Punycode (пуникод) как в закодированном виде, так и в оригинале.
Рекомендации Google
Форматы, которые поддерживает Google в качестве sitemap:
- XML — стандартный файл;
- RSS, media RSS и Atom 1.0 — подходит для блогов с фидом RSS или Atom;
- Текстовый файл .txt.
Требования для карт от Google:
- до 50 000 ссылок на файлы sitemap;
- общий размер до 50 Мб (в несжатом виде).
Основные требования к текстовым файлам:
- кодировка UTF-8;
- файл не должен содержать ничего, кроме списка URL;
- текстовому файлу можно дать любое имя, но только с расширением .txt (например, sitemap.txt).
Как внедрить XML-карту сайта
- Файл с XML sitemap следует поместить в корневую директиву сайта: http://<адрес сайта>/sitemap.xml.
- Если карт сайта несколько, необходимо создать индекс карт, где должны быть перечислены ссылки на все XML-файлы.
- Добавить директиву sitemap в файл robots.txt.
- Указать URL файла в панелях вебмастеров интересующих поисковых систем, например:
- Яндекс.Вебмастер;
- Google Search Console;
- Кабинет вебмастера MailRu;
- любого другого поисковика кабинет.
Файлы sitemap учитываются при индексировании сайта роботом, однако ни одна из поисковых систем не гарантирует, что все URL, указанные в файле, будут добавлены в поисковый индекс.
Стоит отметить, что карты сайта в XML-формате являются важной составляющей внутренней SEO-оптимизации сайта. Если заниматься этим нет времени, Вы всегда можете заказать создание карт сайта нам. Пишите, звоните или укажите, что хотите карты сайта в этой форме запроса консультации. Мы создадим вам все необходимые виды карт вашего сайта и в будущем они будут у вас генерироваться автоматически, т.е. всегда будут в актуальном состоянии. Задать вопрос(ы)